Rebrand and Web Design
Role: Product Design + Strategy
THE
CHALLENGE
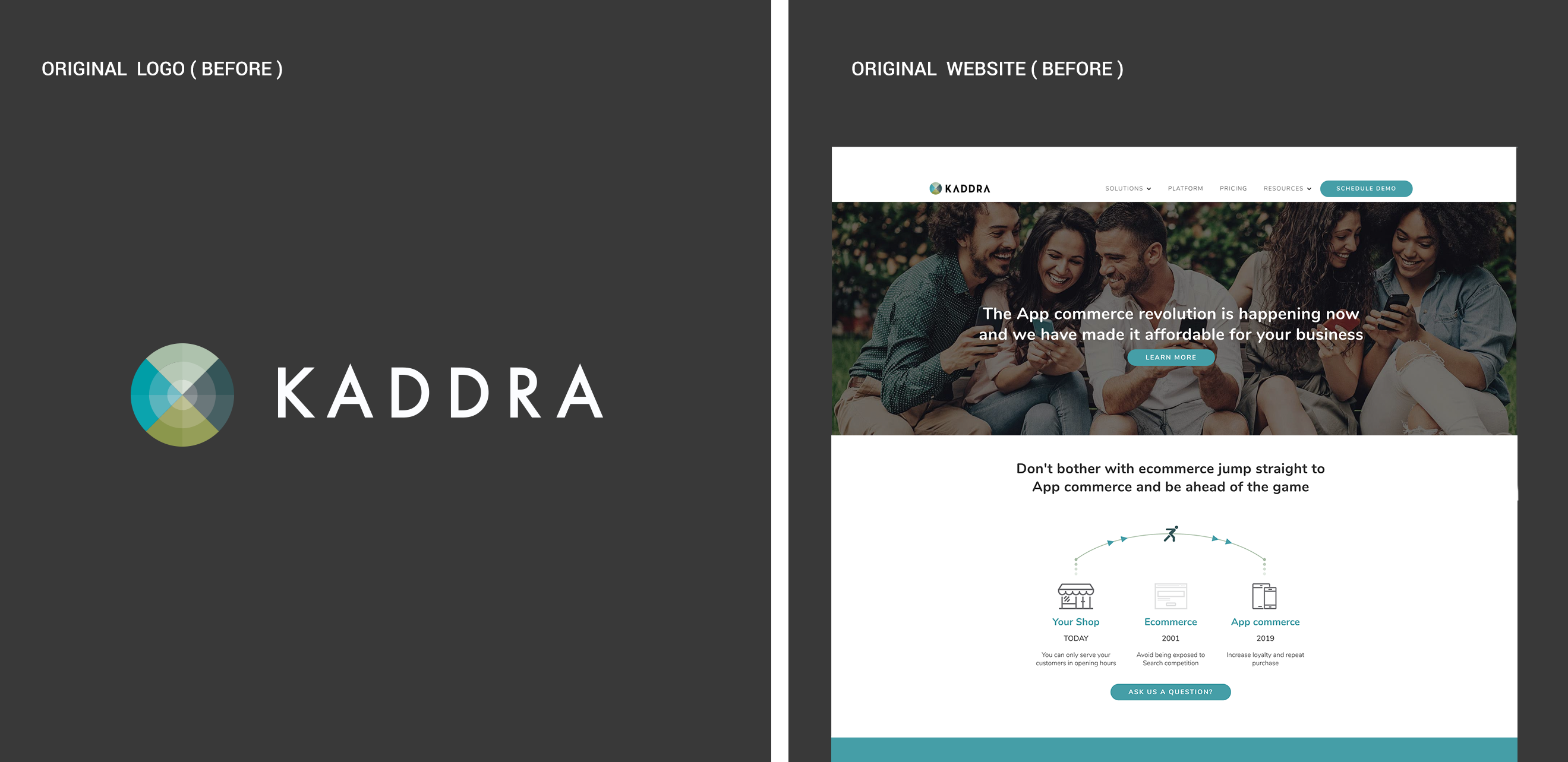
The original brand was created before the product positioning was defined and the market was identified. Customers and stakeholders said the current website didn’t look like a technology company. The offerings were not clear. The site had a bounce rate of 95% and zero organic conversion rate.

THE
PROCESS
The first thing I did was complete a series of brand strategy, stakeholder interviews, and product offerings sessions. I quickly understood that the current homepage only presented the management (back office) side of the product but never explained the custom mobile app that was being powered by the back end. Some major points of friction I also discovered was:
• People felt like the brand did not look like a technology brand.
• People don’t understand what we do, even after visiting our website.
• People want to understand the mobile app process and why they need it.

Built in Webflow
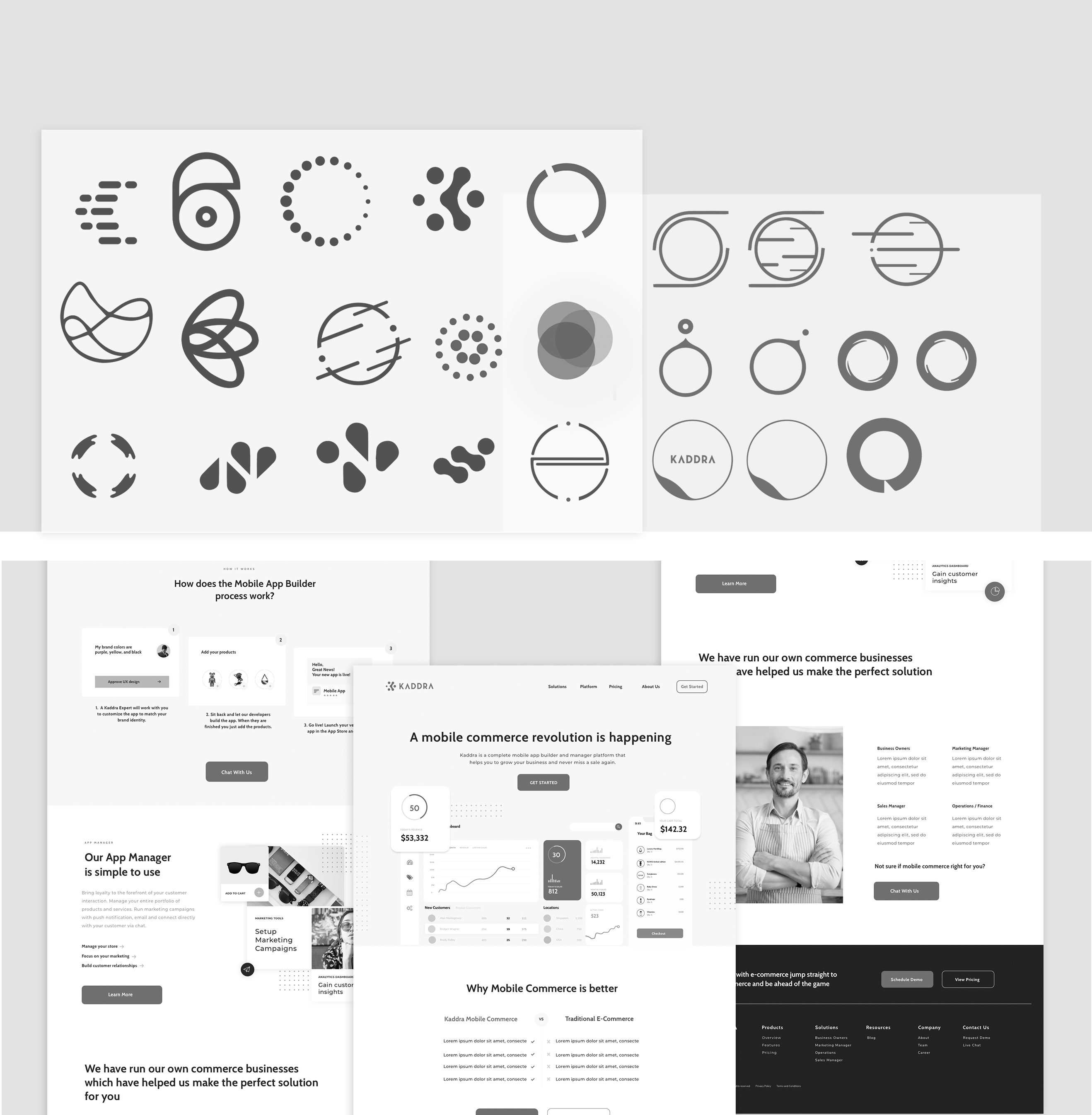
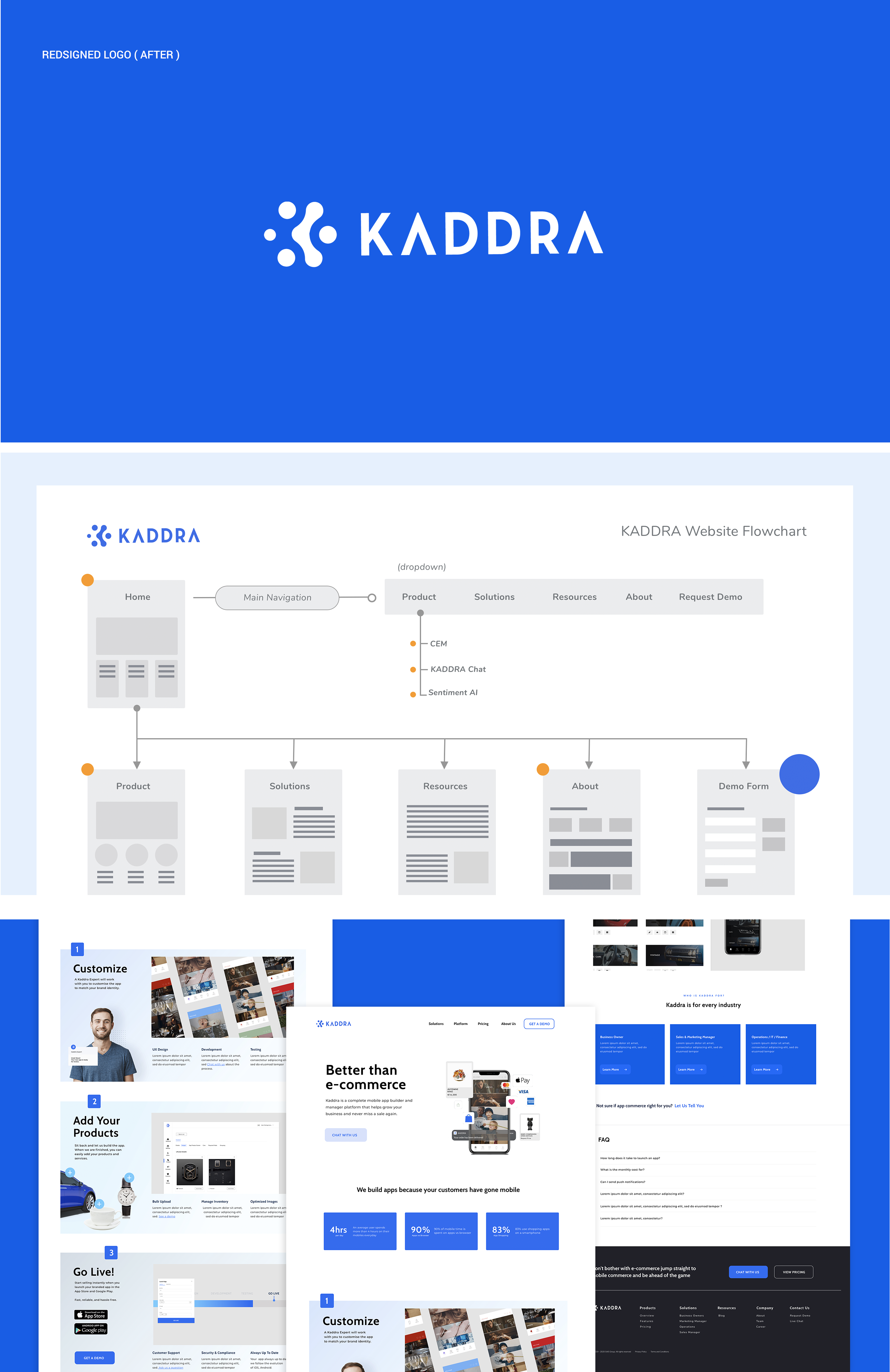
My discovery process allowed me to define the site architecture and produce a visual sitemap; identify media needs such as custom iconography and photography; producing wireframes of defined pages; and finally, translating it all into a visual design. After completing a series of brand strategy and product offerings sessions. I quickly understood that the current homepage only presented the management (back office) side of the product but never explained the custom mobile app that was being powered by the back end. I built the site using Webflow. It also allowed me to deliver a unified web experience and speed up the design and development process.
My discovery process allowed me to define the site architecture and produce a visual sitemap; identify media needs such as custom iconography and photography; producing wireframes of defined pages; and finally, translating it all into a visual design. After completing a series of brand strategy and product offerings sessions. I quickly understood that the current homepage only presented the management (back office) side of the product but never explained the custom mobile app that was being powered by the back end. I built the site using Webflow. It also allowed me to deliver a unified web experience and speed up the design and development process.

THE
RESULTS
Organic demo requests increased 110% within the first week of launch.